The Brief
Create an app that is useful to its audience. Design wireframes and test the app at an early stage in the process. Finish the project by making a brand profile and a hi-fi prototype.
The Idea
We saw an upcoming trend in dinner clubs so we decided to make an app to connect hobby chefs with other food enthusiasts. From the very beginning we were certain that filters and categories would be of great importance in the search feature so we put a lot of effort into getting that part user-friendly.
My role UI/UX designer
Research
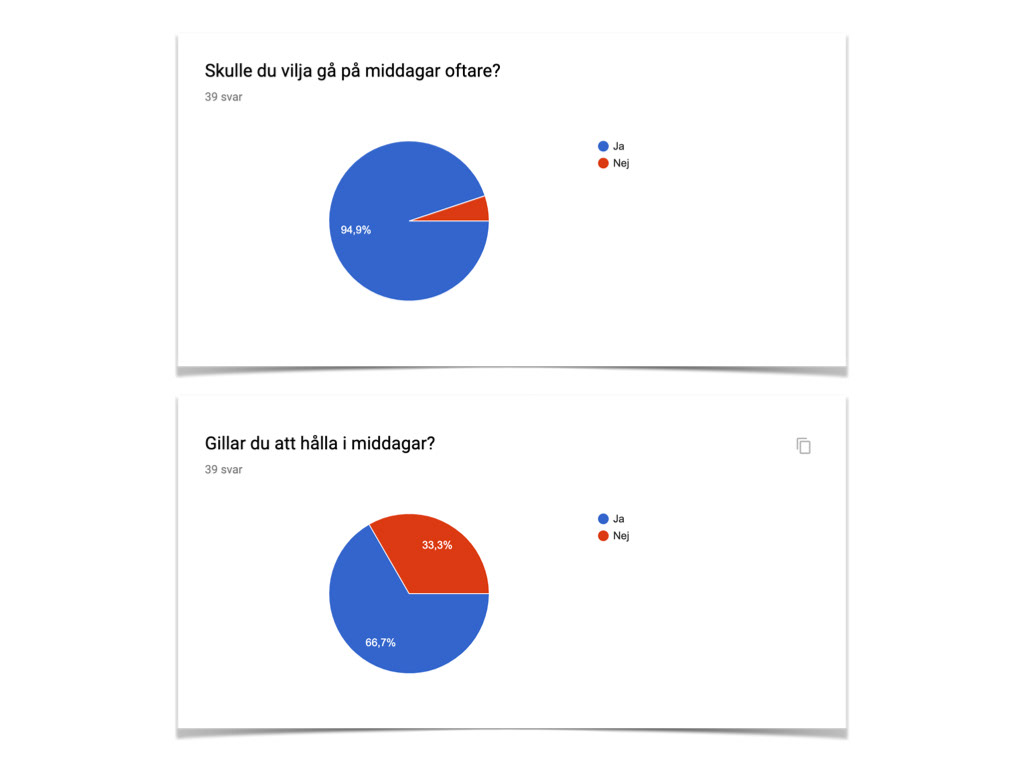
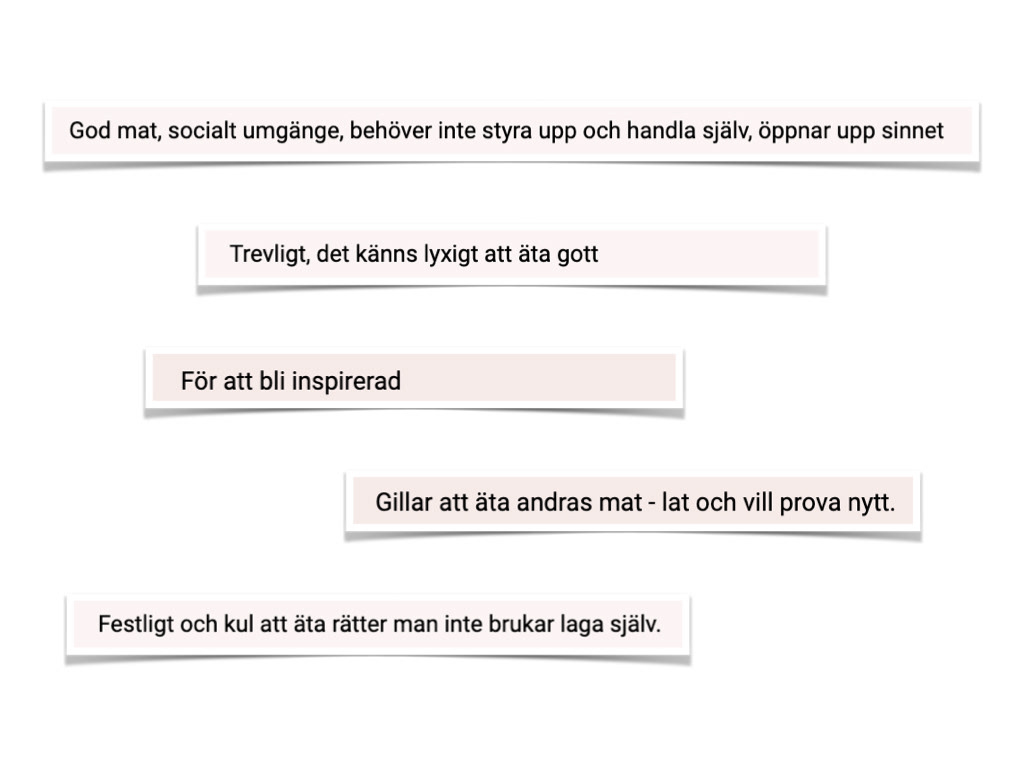
To begin with we did some research containing interviews and a survey to understand the target audience better. We gathered all the insights by writing them down on post-its. The next day we did a workshop with card sorting to figure out the information architecture. Then before moving on to prototyping we dug into what the different options there could be to present the information. Auction sites and other service apps gave us a good mix of inspiration for the upcoming step in the project.


Wireframing & testing
Next step was wireframing and testing. We started out with really simple low-fi wireframes on paper. Then made them a bit neater in Balsamiq and used those to test out the prototype. We even cut out buttons and drop downs which made the testing fun and easy, both for the users and for us. The tests gave us some great insights on how to make the experience smoother and better. One major thing was in the profile, that it should include an allergy settings option. That way the user doesn't have to remember to write that in the comments when booking. We also made some fine tuning for the filters that we got several comment on, which did a great deal to make the finished product much better.
Colors & hifi prototype
Complimentary colors aubergine and tangerine, together with a soft, rounded font tied the look together for this friendly app for foodies. Hifi prototype was made in Adobe XD.













